
SVA Digital Viewbook
Conceptualized and helped design a Webby-award-winning digital recruitment experience
Technologies Used:
Sketch Procreate Principle Gitlab HTML5 CSS3 ScrollMagic Anime.js

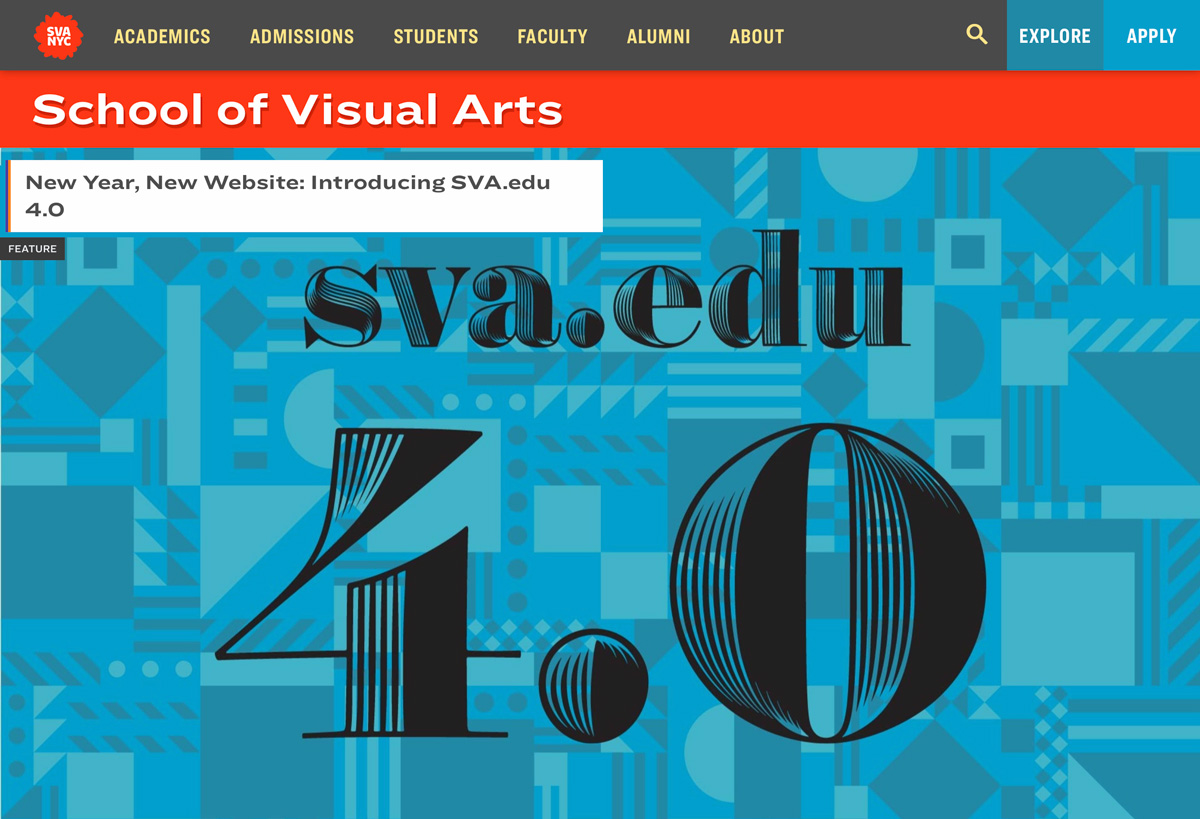
SVA Redesign
Imagined, designed, and project-managed a full-fledged overhaul of the flagship site
Technologies Used:
HTML5 CSS3 Sass Nuxt Node Vue Symfony Gitlab Sketch Framer Zeplin

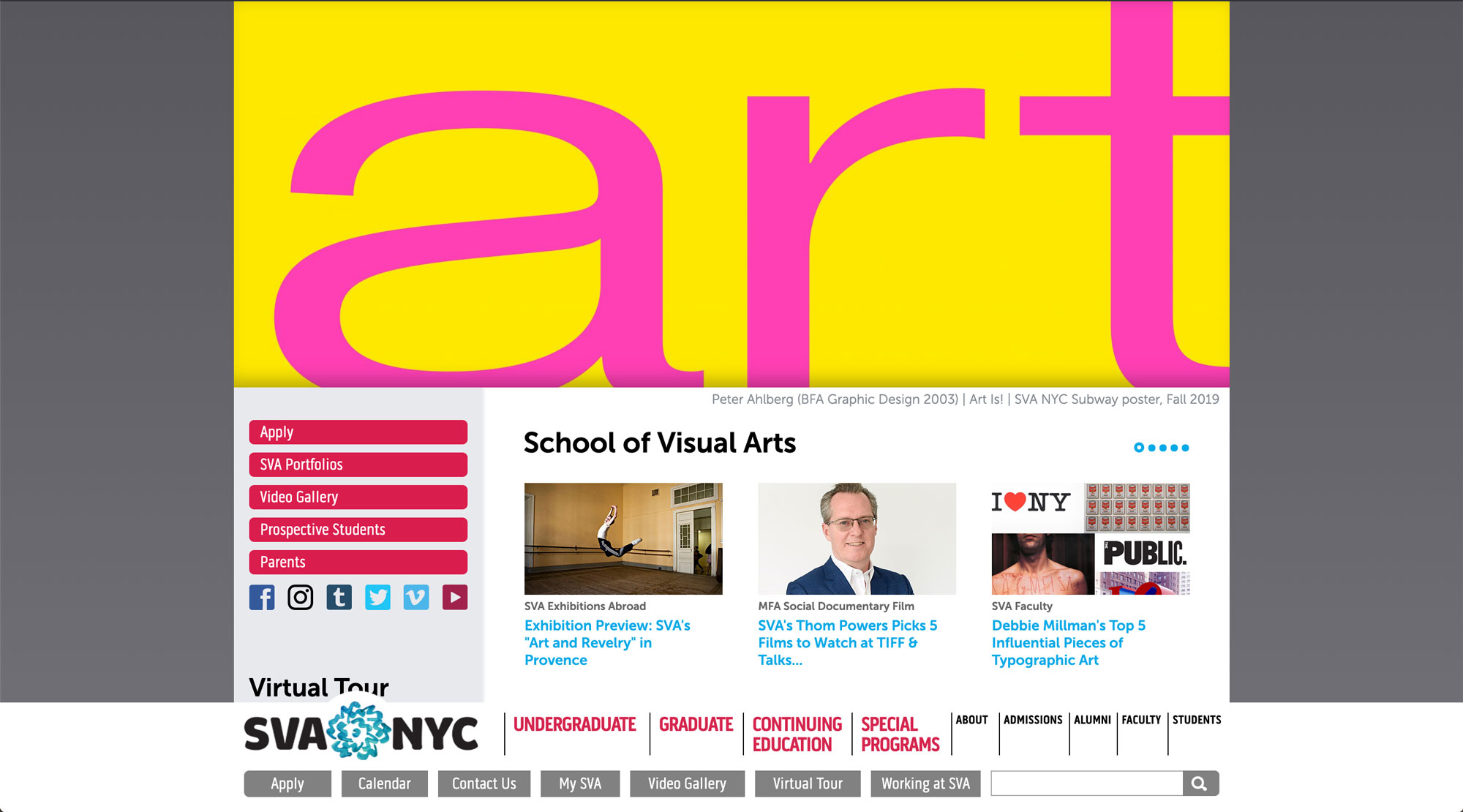
SVA Pre-2020
Designed, implemented features for, and maintained the flagship site and other institutional projects
Technologies Used:
HTML5 CSS3 Sass Gulp Symfony Ansible CloudFlare

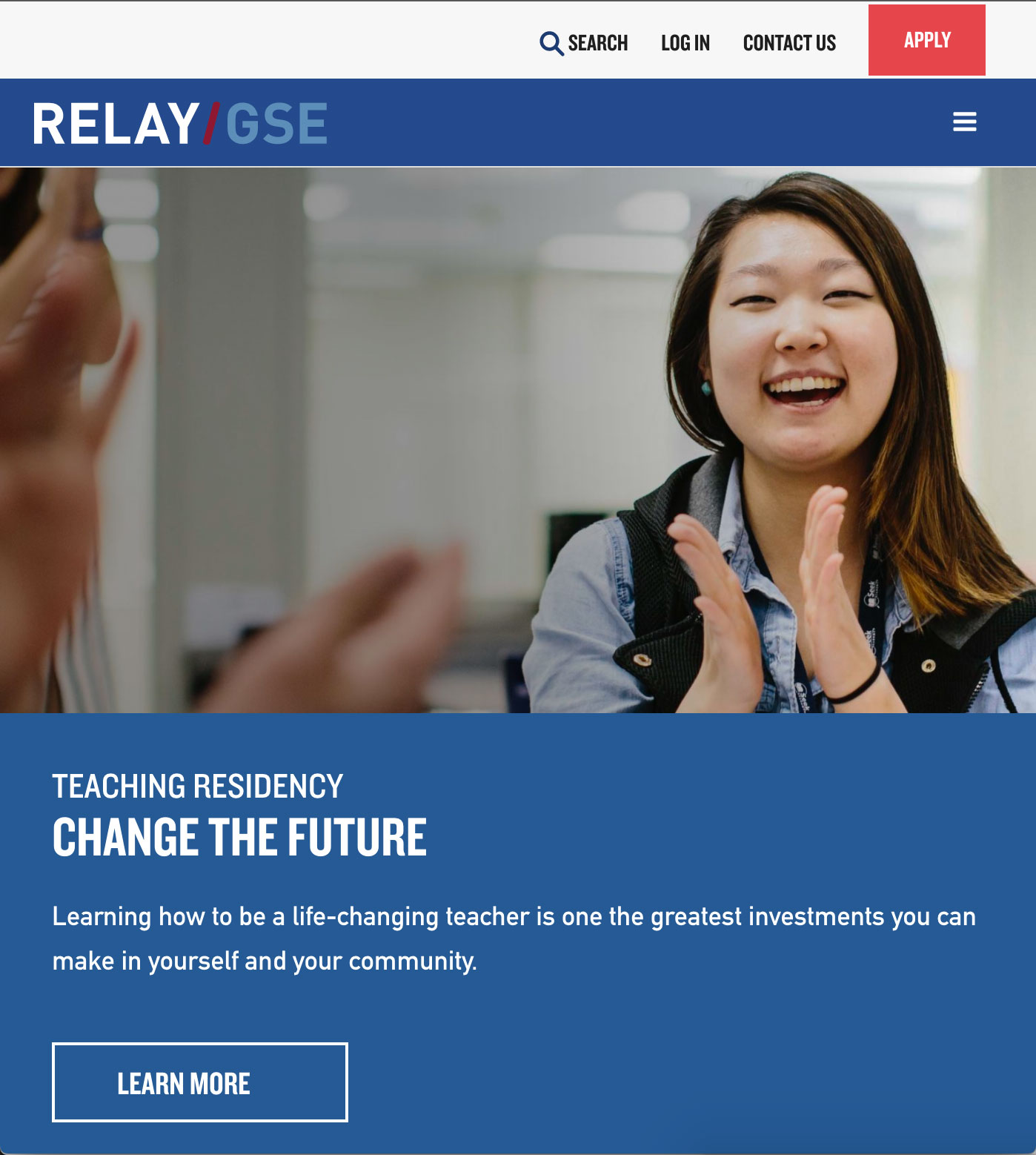
Relay
Helped develop the learning management system, and flagship site for Relay Graduate School of Education
Technologies Used:
HTML5 CSS3 Drupal Sass Grunt Gulp React Symfony

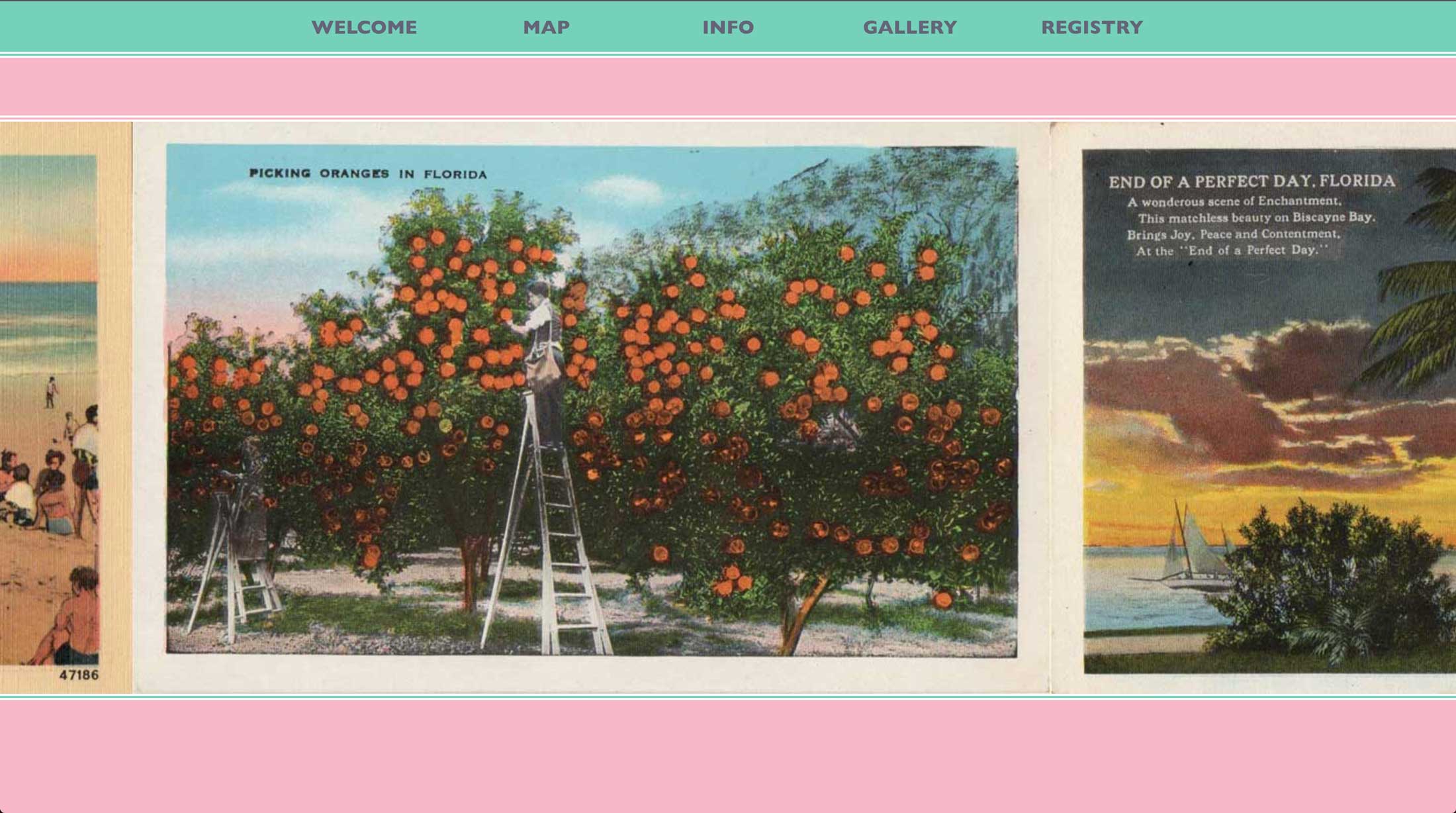
Ritandeclan
A wedding website
Technologies Used:
HTML5 CSS3 Gulp Sass Instagram Google Maps OpenWeatherMap Formspree

Sightseer
A web-app developed for a Mashable and Intel hackathon that takes users on an unexpected journey.
Technologies Used:
Angular HTML5 CSS3 Grunt Heroku Ruby on Rails

E-blast Builder
A lightweight tool to compose daily E-blasts that look great across all devices and clients
Technologies Used:
Javascript HTML5 CSS3 JQuery Sass Gulp